
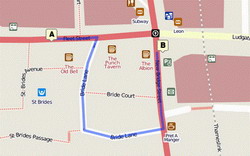
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

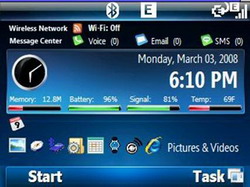
CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Эластичные шаблоны

Большинство дизайнов ориентировано на использование фиксированных значений при верстке: ширина и высота блоков, размер шрифта. Это позволяет сверстанному шаблону «не разваливаться» при изменении масштабов просмотра и сохранять свойство кроссбраузерности. Однако в этом есть один большой минус – при большом разрешении экрана маленькие фиксированные блоки теряются на большой площади и остаются незамеченными. Тут даже не спасет «резиновая» верстка, т.к. сайт будет выглядеть еще более нечитабельным, например на 19'' мониторах при разрешении большем 1280 по ширине. Для меня это актуально, т.к. на ноутбуке 17'' с разрешением 1400х800 просматривать «резиновый» сайт очень неудобно. И желание оставаться на таком сайте отпадает быстро. Существует ли способ, позволяющий управлять масштабами не только текста, но и всего сайта?
Задача
Первое, что сразу приходит в голову – это управление масштабированием в настройках браузера. К счастью, данную функцию поддерживает большинство современных браузеров, за исключением IE6 и FireFox (на удивление). Они позволяют управлять лишь масштабами текста, при этом в IE6 размер шрифта должен быть указан не в px. При выборе самого крупного шрифта мы столкнемся с такой проблемой, что сайт просто «развалится» и будет выглядеть совершенно нечитабельно.
Таким образом, наша задача – сделать эластичным не только текст, но и содержащие его блоки.
Реализация
Особенность верстки эластичного шаблона в том, что все величины должны быть указаны не в пикселях (px) и не в процентах, а в em.
Почему неэффективно использование значений в процентах? Потому что, использование десятых и сотых долей в значении воспринимается не всеми браузерами. В то время как для em величин можно указывать 3 знака после запятой и каждая цифра будет учитываться.
Применение em позволяет делать любые элементы эластичными и забыть о том, что где-то наш текст может «уехать» за рамки того или иного блока. Многие из вас уже наверное читали статьи о том, как перейти с px на em. Но, думаю, повторение никому не повредит :)
Стоит отметить, что создание эластичного шаблона потребует много расчетов, а именно – перевода привычных нам пикселей в em. Поэтому, стоит вооружиться калькулятором :)
По умолчанию 1em равен величине шрифта, который мы укажем у элемента body. Если величина шрифта не задана, то большинство браузеров автоматически устанавливают размер 16px, тогда и 1em = 16px. Отсюда:
0.5em = 8px
10em = 160px и т.д.
И как уже многие, наверное, знают: 0,625em (62,5%) = 10px. Это удобная точка отсчета.
Прописываем правила:
html{ font-size:100%; } /*необходимо для IE*/
body{ background:#eee;
font-size: 0.625em;
font-family:Arial;
text-align:center}
Теперь 1em будет равен 10px.
Формула для конвертации px в em будет очень проста:
Где, X – значение в px, которое нужно конвертировать, а Y – соответствующее значение в em.
Т.к. мы хотим сделать эластичным не только шрифт, но и весь контент, то нам придется отказаться от назначения величины шрифта у основных структурных блоков. Причина в том, что назначив блоку размер шрифта, нам придется пересчитывать его ширину в em по другой формуле – уже не относительно величины родительского значения (10px), а от величины шрифта этого блока (12px). Поэтому внутри блока мы будем использовать например элемент p.
Теперь можно заняться непосредственно структурой, например, такой:
<div id= wrap >
<h1>Пример эластичной верстки</h1>
<p><img src= 1.jpg alt= Hello world! /> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia.</p>
</div>
Нам нужно прописать правила для элементов H1, P, IMG и блока wrap. Для последнего установим ширину в 600px, предварительно переведя в em:
600px/10 = 60em.
#wrap{
width: 60em;
margin: 1.5em auto; /* 15px/10 =1.5em*/
border: 0.1em solid #ccc; /* 1px/10 =0.1em*/
background: #fff;
text-align: left;
}
Для заголовка назначим размер шрифта, эквивалентный 16px, а для абзацев 12px
| Читайте: |
|---|
 OpenCLСкорость вычисления графического процессора, превосходящая триллион операций в секунду, позволяет выходить далеко за рамки простого рисования. Техно... |
 Microsoft спонсирует разработчиков чтобы догнать AppleОтчеты операторов мобильной рекламы и консалтинговых компаний отнюдь не утешительны для Microsoft как компании претендующей на лидерскую позицию в п... |
 Adobe покажет Flash с поддержкой 3D осеньюКомпания Adobe представит версию своего плагина для отображения мультимедиа в браузерах, Flash, с поддержкой трехмерной графики этой осенью. В компа... |
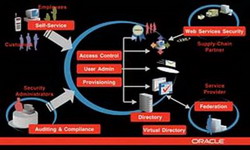
 Набор интегрированных продуктов Oracle Access & Identity ManagemenOracle IAMS представляет собой семейство интегрированных продуктов для управления безопасностью на основе бизнес-ролей и должностных обязанностей; д... |
 Adobe оснастила Dreamweaver CS5 поддержкой HTML5Компания Adobe Systems сегодня представила новое решение для работы с HTML5, которое уже доступно для веб-дизайнеров и разработчиков. Пакет Adobe HT... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье