
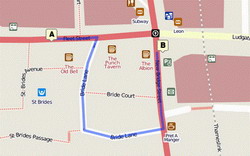
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Не используйте @import

В данной статье автор Steve Souders приводит наглядные доказательства, почему не стоит использовать @import для загрузки стилей в документ.
LINK vs. @import
Существует 2 способа загрузки файлов стилей. Использовать тег LINK:
Или импортировать файлы с помощью @import:
Я предпочитаю использовать LINK для удобства, т.к. вы должны помнить, что @import нужно размещать всегда в самом верху блока стилей, в противном случае они не импортируются.
@import @import
Я хочу рассказать о различных способах использования LINK и @import. В приведенном ниже примере прописаны 2 файла стилей: a.css и b.css. Каждый файл по загрузке занимает ровно 2 секунды, чтобы было удобно отследить влияние на скорость загрузки в дальнейшем. В первом примере используется @import для загрузки обоих файлов стилей. В этом примере, называемом @import @import, HTML документ содержит следующий блок стилей:
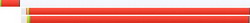
Если вы всегда будете использовать только @import для загрузки стилей, то проблем с производительностью не будет, хотя мы увидим ниже, это может привести к ошибке с Javascript. Оба файла загружаются параллельно (см. рисунок 1) Но проблемы начинают появляться, если использовать @import внутри файла стилей, либо вместе с LINK.
Рис. 1.
LINK @import
В примере LINK @import используется тег LINK для загрузки a.css, и @import для b.css:
В IE (тестировалось в 6, 7, и 8), это привело к тому, что файлы загружаются последовательно друг за другом, как показано на рисунке 2. Соотвественно, время загрузки страницы в IE увеличится.
В примере LINK с @import, файл a.css загружается через LINK, и содержит внутри правило @import для b.css:
В документе:
в a.css:
Этот способ также приводит к тому, что файлы загружаются последовательно (рис. 3.), а не параллельно, но теперь это происходит не только в IE, но и остальных браузерах. Если подумать — все логично: браузер загружает a.css и начинает парсить его. Обнаружив внутри правило @import, начинается загрузка файла b.css.
Блоки LINK с @import
Незначительное отличие от предыдущего примера привело к удивительным результатам в IE. LINK используется для вызова a.css и для нового файла proxy.css, который содержит только @import для b.css.
В коде:
В proxy.css:
Результаты эксперимента в IE показаны на рисунке 4. Первый запрос — HTML документ. Второй запрос - a.css (2 секунды). Третий — proxy.css. Четвертый — b.css (2 секунды). И вот что удивительно, IE не хочет начинать загрузку b.css, пока файл a.css не будет загружен полностью. Во всех других браузерах такого сюрприза не происходит, что приводит к более быстрой загрузке страницы (см. рисунок 5).
| Читайте: |
|---|
 Как бы шифрованиеОдной из функций новых телефонных аппаратов iPhone 3GS является аппаратное шифрование данных, что вроде бы должно создавать у потребителей впечатлен... |
 .NET Framework.NET Framework — программная технология от компании Microsoft, предназначенная для создания обычных программ и веб-приложений. Одной из основных ... |
 Google Web ToolkitСоздание веб-приложений в наше время - это нудное занятие, при котором к тому же постоянно возникают ошибки. Разработчик может провести до 90% време... |
 Android NDK r3 – приложения для платформы Android получат скоростную гКомпания Google осуществила третий по счету выпуск своего инструментария для разработчиков Android NDK (Native Developer Kit) для создания приложени... |
 Выход Adobe Reader для AndroidAdobe Systems сегодня объявила о начале официального распространения бесплатной версии Adobe Reader для операционной системы Android. Напоминаю, что... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье