
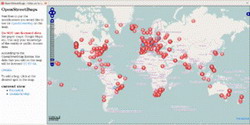
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Практический CSS: рецепт успеха

Ниже располагается перевод заметки CSS - A Recipe for Success, в которой рассматривается создание средствами HTML/CSS в браузере некоторого образца меню. В статье освещены довольно интересные случаи, и подробно описано их решение.
Если вы посмотрите на стандартное ресторанное меню (или рецепт), там слева расположены названия блюд, за ними идет пунктирная линия до правого края, где расположена цена этого блюда. Давайте посмотрим на рисунок 1, чтобы понять, о чем идет речь.
Рисунок 1
Хотя, на первый взгляд, внешне не представляется сложностей, чтобы повторить это с помощью HTML, однако, все не так просто, и можно наткнуться на достаточное количество подводных камней. Но обо всем по порядку!
Пунктирные линии
Поскольку структура представляет собой ненумерованный список, то он элементарно реализуется с помощью CSS (хотя можно привести некоторые аргументы в пользу применения в данном случае таблицы). Но поскольку в данной статье мы делаем акцент на использовании CSS, то воспользуемся списком.
Нам предстоит преодолеть две основные проблемы:
Во-первых, нам нужно расположить текст и слева, и справа на одной линии.
А во-вторых, нам нужно сделать пунктир начинающимся строго после текста слева и заканчивающимся строго у текста справа. Это было бы просто, если бы пунктир подчеркивал текст, тогда мы могли бы задать стили нижней границы у элемента списка. Однако, наше меню выглядит по-другому, поэтому придется немного повозиться.
Слева и справа
Для начала разберемся с позиционированием текста. Для того, что расположить цену справа, используем свойство float и установим его либо для самой цены, либо для названия блюда, но тогда цена должна быть выровнена с помощью text-align:right. Или мы можем задать float для обеих частей списка. Любой из этих методов будет верным, но в данном случае мы воспользуемся последним способом; задав float для описания в left, а для цены — в right.
Для изоляции одной части текста от другой нам придется прибегнуть к дополнительным элементам в нашей разметке, в частности, мы будем использовать em для текста описания и span для цены. Это позволит обращаться к ним из элементов списка напрямую, без вписывания дополнительных классов. Стоит заботиться о чистоте вашего кода и минимизировать разметку: в некоторых случаях стоит добавить еще один вложенный семантический элемент, а не дополнительный класс к уже существующему.
Ниже примерный HTML для элемента списка:
Полагая, что ширины у элемента списка хватит, чтобы вместить оба элемента, мы просто зададим для em и span соответствующие обтекания.
Так как содержимое элемента списка является полностью «плавающим», то оно будет выходить за границы этого элемента. Соответственно, нам нужно предотвратить это каким-либо способом. Например, мы можем задать обтекание и для самого элемента, чтобы заставить его отобразить своих «плавающих» потомков (как описано в предыдущей статье). Таким образом, нам придется сделать и сам список ul «плавающим», чтобы все отображалось нормально (прим.: тут, мне кажется, автор перегнул палку, достаточно было сделать название слева не-плавающим, чтобы избежать таких ухищрений).
Эти стили вкупе с дополнительной разметкой обеспечат нам уже вполне приемлемый вид на рисунке 2
Я не привожу сейчас полный код разметки, его можно скачать по ссылке на актуальную демонстрацию в конце статьи. Это просто базовый CSS и заполненный ненумерованный список, уже полностью описанный выше. Гораздо интереснее будет рассмотреть, как же сделан эффект тени вокруг такого списка, более подробно его можно рассмотреть на Рисунке 3.
Это простая техника, использующая контейнер с цветом фона и соответствующим цветом границы. Внутри контейнера находится основной элемент со своей границей и цветом фона. Мы просто сдвигаем внутренний элемент относительно внешнего, используя относительное позиционирование (position:relative), чтобы показать фон родительского элемента в просвете, появляющемся благодаря смещению. Относительное позиционирование не затрагивает поток документа, поэтому родительский контейнер по-прежнему находится в позиции, рассчитываемой из смещений всех элементов.
Хотя у списка ul не задана ширина, он будет растянут благодаря своим потомкам; но обычно все же лучше сделать элемент статичным, присвоим ему ширину. Можно сделать довольно милый эффект тени, если использовать соответствующие цвета. Граница контейнера должна быть немного светлее его фона, это добавит реалистичности.
Подключаем точки
Но вернемся обратно к нашей задаче. Следующим шагом будет создание пунктирных линий, которые «объединяют» левую и правую части текста. Мы можем добиться линии по всю ширину элемента списка, если просто добавим соответствующий стиль для его нижней границы.
Это выглядит уже достаточно хорошо, но нам нужно спрятать пунктир под текстом с каждого из краем (слева и справа), и немного сместить его по вертикали (чтобы он составлял с текстом единое целое. Этого легко можно добиться с помощью относительного позиционирования текста немного вниз, на место пунктира. Поскольку относительное позиционирование не влияет на поток (flow) документа, сам пунктир при этом никуда не сместится, и эффект будет аналогичен использованию полей (margin). (Для более подробной информации по относительному позиционированию можно прочитать здесь).
Вам может показаться, что в данном случае достаточно сместить текст на несколько пикселей, но это будет слишком легкомысленно. Если мы сместим текст таким образом, то при изменении размера шрифта в браузере пунктир станет снова видимым. Поэтому нам нужно использовать в качестве единиц em, которые позволят увеличить смещение текста пропорционально размеру шрифта, что обеспечит корректное перекрытие пунктира для каждого из краев.
Таким образом, смещая span и em вниз мы обеспечиваем покрытие пунктира, что нам и требуется. Однако, это еще не все!
Теперь текст находится поверх пунктира, но не прячет его. Для действительного перекрытия нам нужно задать для em и span цвет фона. Этот цвет должен совпадать с текущим цветом фона (прим.: элемента списка или всего списка), чтобы гарантировать полное соответствие. Нам также придется задать для этих элементов соответствующий отступ снизу, что нивелировать смещение самого текста вниз. Все это приведет к следующему:
и HTML
<div id= wrap > <ul> <li><em>Some text</em><span>£9.99</span></li> <li><em>Some text a bit longer</em><span>£9.99</span></li> <li><em>More text</em><span>£10.00</span></li> <li><em>Other text a bit longer</em><span>£11.00</span></li> <li><em>text</em><span>£12.00</span></li> <li><em>Some text a bit longer</em><span>£9.99</span></li> <li><em>More text</em><span>£10.00</span></li> <li><em>Other text a bit longer</em><span>£11.00</span></li> <li><em>text</em><span>£12.00</span></li> </ul></div>| Читайте: |
|---|
 Go - новый язык программирования от GoogleGoogle объявил о создании Go, нового языка программирования. Go, по утверждению авторов, сочетает в себе скорость разработки, характерную для динами... |
 Apple анонсировала preview Xcode 4Apple анонсировала выход preview-версии среды разработки Xcode 4 для разработчиков с подпиской. Ниже перевод информации, размещенной на официальн... |
 Adobe представила второе поколение AirКомпания Adobe представила второе поколение кросс-платформенной технологии Air (Adobe integrated runtime), сообщается в блоге компании. Новая версия... |
 PDF Metamorphosis .Net открывает разработчикам встраиваемые технологииНовый компонент PDF Metamorphosis .Net позволит разработчикам легко создавать приложения с возможностью конвертации документов различного формата в ... |
 Встроенные средства для разработчиков MacСистема Mac OS X Snow Leopard включает в себя полный набор инструментов разработчика, объединённых одной целью: дать вам возможность создавать отлич... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье