
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

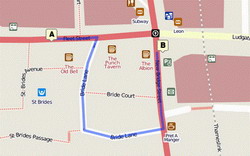
CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Скругление углов на чистом CSS с анти-алисингом

Вношу свои 5 копеек в проблему скругления уголков. Хочу предложить метод, который не революционный, а просто несколько усовершенствует другой.
Многие знакомы с методом скругления уголков средствами CSS, который активно использует Гугл. Я лично познакомился с ним на сайте Шторкин.ру.
Метод сделан на чистом CSS, без картинок, без JS, полностью кроссбраузерный. Он спокойно тянется в ширину и высоту. Единственный его недостаток: отсутствие сглаженности (алиасинг). В принципе, все вполне поправимо.
Итак, в фотошопе сделан вариант со сглаживанием. Выясняется, что необходимо всего-то добавить 7 пикселей, из которых 4 цвета примерно наполовину светлее цвета блока, и 3 еще светлее, почти сливаются с фоном.
Берем за основу вариант со Шторкин.ру:
Исходный код:
<style>
.grc {padding: 5px 15px;}
.grc .e{display:block; position: relative;}
.grc .e *{display: block; overflow: hidden; position: relative; z-index: 2; font-size: 0px;}
.grc b.e b, .grc b.e i, .grc b.e u {height: 1px !important; background: #1d5198;}
.grc b.e b{margin: 0 5px;}
.grc b.e i{margin: 0 3px;}
.grc b.e u{margin: 0 2px;}
.grc b.e span{margin: 0 1px; height: 2px !important; background: #1d5198;}
.grc div{background: #1d5198; padding: 0 10px; color: white;}
</style>
<div style='width: 300px;'>
<div class='grc'>
<b class='e'><b></b><i></i><u></u><span></span></b>
<div>Вокруг этого блока углы скруглены без сглаживания.<br/>Вес кода 730 Kb.</div>
<b class='e'><span></span><u></u><i></i><b></b></b>
</div>
</div>
Как это работает?
Верхняя часть блока высотой в 5 пикселей состоит из четырех вытянутых в ширину блоков. 3 блока имеют высоту в один пиксель, и еще один блок высоту 2 пикселя. Блоки имеют отступы в 5, 3, 2 и 1 пиксель слева и справа и таким образом получается эффект скругления.
Добавляем первый полутоновый цвет
Дописываем не сложные свойства для всех наших вытянутых блоков:
.grc b.e b, .grc b.e i, .grc b.e u, .grc b.e span {border-left:1px solid #9eb4d3;border-right:1px solid #9eb4d3;}
а заодно уменьшаем отступы этих блоков на 1 пиксель. Получаем результат:
Что же, смотрится уже гораздо более сглажено, появился анти-алиасинг, так сказать. И код увеличился всего на 120 байт.
Добавляем второй полутоновый цвет
Слева два полутона в ряд — не лучший вариант, поэтому дробим блок высотой в 2 пикселя на два по 1 пикселю, и верхнему задаем новый цвет левого и правого бордера. Вот что получаем:
Код добавился всего на 80 байт, смотрится еще лучше.
Доводим нашу идею до логического конца
Раз уж ввели второй полутоновый цвет, то давайте доведем нашу идею до конца. Верхним двум слоям надо добавить дополнительный левый и правый бордер. Для этого создаем еще один блок, который помещаем внутрь двух верхних блоков. Уменьшаем отступы этих блоков еще на пиксель. И вот что получается:
Код увеличился на 400 байт, что по нашим временам не много. Сохранилась полная кроссбраузерность, отсутствие фоновых картинок и JS, нет ограничений по ширине и высоте блока. Смотрится скругление помягче, так, как будто уголок готовили в фотошопе.
Конечный код:
<style>
.grc {padding: 5px 15px;}
.grc .e{display:block; position: relative;}
.grc .e *{display: block; overflow: hidden; position: relative; z-index: 2; font-size: 0px;}
.grc b.e b, .grc b.e i, .grc b.e u, .grc b.e s, .grc b.e span, .grc b.e strong {height: 1px !important; background: #1d5198;}
.grc b.e b, .grc b.e i, .grc b.e s {border-left:1px solid #f1f4f9; border-right:1px solid #f1f4f9;}
.grc b.e u, .grc b.e b strong, .grc b.e i strong, .grc b.e span {border-left:1px solid #9eb4d3; border-right:1px solid #9eb4d3;}
.grc b.e b{margin: 0 3px;}
.grc b.e i{margin: 0 1px;}
.grc b.e u{margin: 0 1px;}
.grc b.e s{margin: 0;}
.grc b.e b strong, .grc b.e i strong {margin: 0;}
.grc b.e span{margin: 0;}
.grc div{background: #1d5198; padding: 0 10px; color: white;}
</style>
<div style='width: 300px;'>
<div class='grc'>
<b class='e'><b><strong></strong></b><i><strong></strong></i><u></u><s></s><span></span></b>
<div>Здесь применено углубленное двойное сглаживание.<br/>Вес кода 1 130 Kb.</div>
<b class='e'><span></span><s></s><u></u><i><strong></strong></i><b><strong></strong></b></b>
</div>
</div>
Немного философии
В первом варианте, в котором есть небольшая «лесенка», создает примерно такое ощущение:
Взгляд, сталкиваясь с «лесенкой», а не с плавной линией, дорисовывает лишние зубчики. Но значит ли это, что сглаживание намного лучше? Вот, что дорисовывает взгляд, глядя на скругленную картинку:
Появляется ощущение небольшого блюра. Все это связано с тем, что пиксель на экране по прежнему является достаточно большим, и добиться четкости полиграфии еще не возможно, даже пользуясь фоновой картинкой.
Конечно, на картинках все утрированно, на реальных примерах это еле заметно.
Какой метод использовать, с лесенкой или со сглаживанием? Думаю, это зависит от общего настроения сайта. Гугл использует скругление с лесенкой, и это подчеркивает его аскетизм. На каком-нибудь сайте, посвященном постельному белью или подушкам лучше использовать сглаживание.
| Читайте: |
|---|
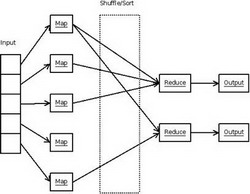
 Технология, опробованная Google, вызывает все больший интерес у разрабКто говорит, что между традиционными производителями СУБД, построенными на фундаменте SQL, и сторонниками так называемой технологии NoSQL идет война... |
 Adobe и новая технология для iPadНесмотря на накал в отношениях между Adobe и Apple, создатели Flash пытаются доказать, что они не намерены уходить с поля боя. Недавно калифорнийцы ... |
 Apple открыла сайт для программистов под Intel MacApple открыла в интернете сайт для программистов, разрабатывающих приложения под Macintosh на платформе Intel. Компания планирует сменить платформу ... |
 ColdFusion 9 – новые технологии для создания web-приложенийКомпания Adobe Systems сообщила о выпуске трех новых технологий в рамках разработки платформы ColdFusion. ColdFusion 9 позволяет быстро создавать мо... |
 Язык C#: от Microsoft для разработчиковВ последнее время внимание сообщества специалистов IT-индустрии приковано к новой инициативе компании Microsoft -- .NET. Однако в своем восприятии э... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье