
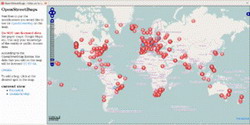
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

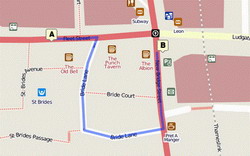
CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Создание превью изображения на основне свойства Overflow

По просьбам пользователей после прочтения статьи Визуализация данных на CSS
Цель данной статьи заключается в том, чтобы реализовать возможность создания превью для изображения, размеры которого можно устанавливать самостоятельно. Бывает так, что у нас нет свободного места на странице, чтобы показать превью картинки полностью. Но и делать из картинок обрезки не хочется. Трюк, приведенный в статье, позволит создать нужные нам размеры превью и отображать полный его размер при наведении курсора на превью.
Введение
На самом деле, управлять мы будем не размерами изображения, а размерами области видимости при наведении курсором на изображение. Естественно, реализовать это поможет нам свойство overflow.
Данное свойство определяет, как будет отображаться содержание элемента, когда тот перекроет область содержащего его блока. Если, по той или иной причине, размеры этого блока ограничены, то мы используем свойство overflow, чтобы определить поведение его содержимого. Возможные значения overflow это:
visible (видимый), hidden (невидимый), scroll, auto.
Первых двух комбинаций вполне достаточно, чтобы реализовать нашу идею.
В принципе, мы будем делать следующее: скрывать часть полного превью изображения, когда оно не задействовано, и показывать его полностью, когда наведен курсор.
Реализация
Основная идея в том, чтобы поместить изображение в определенный блок. Т.к. мы говорим о превью, то этим блоком будет служить элемент <a>. Мы установим размеры (ширину и высоту) элемента как нам нужно, и установим свойство позиционирования relative. Также, мы будем использовать отрицательные значения свойств left и top, чтобы «обрезать» изображение. Элементу <a> назначим свойство overflow как hidden, поэтому будет видна только часть изображения, которое мы поместили в блок с фактическими размерами. Остальная его часть будет невидима. Для a:hover мы установим чтобы содержимое блока стало видимым: overflow: visible; и картинка раскроется полностью.
| Читайте: |
|---|
 Microsoft сообщила об открытии исходного кода компиляторов Visual BasiВ то время как конкурирующие компании анонсируют новые, «более современные» языки программирования, корпорация Microsoft продолжает трудиться над ус... |
 Apple анонсировала preview Xcode 4Apple анонсировала выход preview-версии среды разработки Xcode 4 для разработчиков с подпиской. Ниже перевод информации, размещенной на официальн... |
 Microsoft Visual StudioMicrosoft Visual Studio — линейка продуктов компании Майкрософт, включающих интегрированную среду разработки программного обеспечения и ряд других и... |
 Скромный опыт и пачка граблей Oracle BI EEЖизнь требует от нас знания худшего, чтобы делать из него лучшее. Оллпорт Г. В статье хотелось бы поделиться своим скромным опытом наступания ... |
 Google предлагает пользователям «изобретать» приложенияКомпания Google продемонстрировала в прямом эфире из Google Labs свой новый сервис App Inventor, позволяющий создавать приложения для мобильных теле... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье