
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

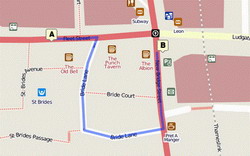
CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Выравнивание полей формы с помощью CSS

Задача
Добиться, чтобы поля ввода находились друг под другом, и при этом их положение определялось максимальной длиной заголовка поля слева. Решение не должно использовать таблиц и Javascript.
Решение
Шаг первый
Создадим HTML-разметку.
<div class= field >
<label for= n >Имя</label>
<input type= text id= n />
</div>
<div class= field >
<label for= ln >Фамилия</label>
<input type= text id= ln />
</div>
<div class= field >
<label for= a >Место жительства</label>
<input type= text id= a />
</div>
Шаг второй
Выровняем содержимое каждого дива по правому краю и назначим ему обновление потока.
.field {clear:both; text-align:right;}
Шаг третий
Заставим каждый элемент label «утечь» влево.
.field {clear:both; text-align:right;}
label {float:left;}
Теперь каждый заголовок встал напротив соответствующего поля, но ширина формы стала 100% от ширины родительского элемента.
Шаг четвертый
Для того, чтобы прижать поля к заголовкам, обернём всю конструкцию блоком:
<div class= main >
<div class= field >
<label for= n >Имя</label>
<input type= text id= n />
</div>
<div class= field >
<label for= ln >Фамилия</label>
<input type= text id= ln />
</div>
<div class= field >
<label for= a >Место жительства</label>
<input type= text id= a />
</div>
</div>
Добавим в CSS обтекание для этого блока:
.field {clear:both; text-align:right;}
label {float:left;}
.main {float:left}
Шаг пятый
Теперь видно, что из-за float элементы перестали находится на одной линии. Vertical-align, к сожалению, работать не будет, но можно воспользоваться line-height.
Также зададим отступ между заголовком и полем:
.field {clear:both; text-align:right; line-height:25px;}
label {float:left; padding-right:10px;}
.main {float:left}
Работающий вариант можно посмотреть здесь. А также заходите на сайт piumosso ))
| Читайте: |
|---|
 Гонимые облакомКонечно же, не все продукты Microsoft одинаково популярны, но чтобы так быстро выпал из общей линейки продуктов, выпускаемых компанией, набор сервер... |
 Microsoft сообщила об открытии исходного кода компиляторов Visual BasiВ то время как конкурирующие компании анонсируют новые, «более современные» языки программирования, корпорация Microsoft продолжает трудиться над ус... |
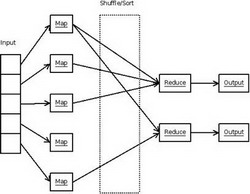
 Технология, опробованная Google, вызывает все больший интерес у разрабКто говорит, что между традиционными производителями СУБД, построенными на фундаменте SQL, и сторонниками так называемой технологии NoSQL идет война... |
 Microsoft поддержала открытые технологии создания географических картMicrosoft добавила на сервис Microsoft Bing Maps поддержку свободно распространяемых карт OpenStreetMap, которые создаются на основе пользовательски... |
 Embedded InnoDB новый движок баз данныхOracle выпустила Embedded InnoDB. Совсем недавно «красный гигант» выпустили Embedded InnoDB, под довольно демократичной лицензией GPLv2, не Апатч... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье