
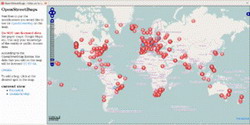
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

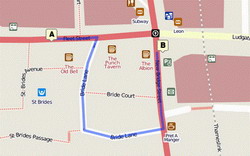
CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

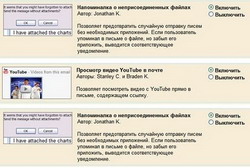
Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Заголовки и другие элементы картинками

Иногда есть необходимость вставить какой-либо небольшой текст с помощью картинок.
Хочу рассказать об удобном и универсальном способе это делать.
Замечу, что способ кардинально отличается от других известных мне непробиваемостью и семантичностью — на помощь придет псевдоэлемент :before.
Допустим нам надо вставить заголовок h2 рисунком:
Как видно, заголовок нарисован нестандартным шрифтом и расположен
на неоднородном фоне. Поэтому картинку со сплошным фоном вставить нельзя,
надо использовать gif-картинку с прозрачным фоном.Один из лучших способов это сделать:
При отключенных картинках мы увидим обычный заголовок h2
и сможем прочитать заголовок. Сразу скажу, я не специалист
в оптимизации для поисковиков, но насколько знаю, поисковики
заголовок, выполненный в виде картинки, ценят значительно меньше.
Попробуем сделать html-код таким:
А картинку вставим с помощью css. Создадим стили заголовка, максимально похожие на нарисованное:
Следующий шаг — вытесним текстовый заголовок картинкой в псевдоэлементе :before
В результате имеем двойной заголовок. Чтобы избавиться от заголовка выполненного
текстом укажем у заголовка высоту нашей картинки и применим свойство overflow: hidden;
Готово!
Теперь разберемся, что же у нас получилось. Поисковики видят то чего мы добивались.
Пользователи, у которых включены картинки, видят то что задумал дизайнер.
Причем при увеличении или уменьшении размера шрифта ничего не ломается.
Если у пользователя отключены картинки, то картинка в элемент :before не грузится,
но пользователи видят заголовок, выполненный с помощью правил css.
Единственный недостаток в этом случае — при увеличении размера шрифта текст
заголовка начинает обрезаться, поэтому могу рекомендовать указывать
размер шрифта поменьше.
Еще один момент. IE. Для него создаем псевдоэлемент с помощью js (увы, без скриптов никак):
При отсутствии js пользователи IE увидят тоже, что и пользователи
других браузеров при отключенных картинках. Т.е. все ок.
В заключение весь css сразу:
| Читайте: |
|---|
 Новый JDBC-драйвер для СУБД SQL Server уже доступен в виде предварителКомпания Microsoft сделала еще один шаг к обеспечению совместимости своей флагманской СУБД SQL Server с промышленными Java-приложениями, выпустив оз... |
 Новый язык программирования от Apple?Майк Цай из Daringfireball поделился своим мнением насчет нового языка программирования, который по слухам создает Apple. После просмотра официально... |
 Adobe оснастила Dreamweaver CS5 поддержкой HTML5Компания Adobe Systems сегодня представила новое решение для работы с HTML5, которое уже доступно для веб-дизайнеров и разработчиков. Пакет Adobe HT... |
 Технологии Microsoft для разработчиков сегодня и завтраВ последнее время появилось много принципиально новых подходов к архитектуре приложений, равно как и технологий, реализующих эти подходы, и инструме... |
 Gmail Labs: кто выйдет в свет, а кто уйдет в отставкуМы запустили Gmail Labs более полутора лет назад. Это экспериментальная лаборатория, позволяющая разработчикам предлагать новые функции, а вам – реш... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье