
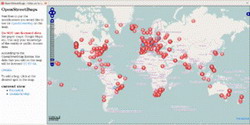
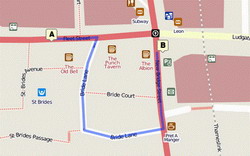
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Изучаем плагин Sourcerer 2.4.1 для вставки скриптов в текст страниц и модули Joomla 1.5

Известно, что большинство текстовых редакторов Joomla вырезают части HTML кода со скриптами ( php , js и т.д.). Из-за этого у разработчиков (особенно начинающих) часто возникают проблемы, когда надо в текст страницы (или модуль) вставить, например, форму e - mail подписки, код статистики и т.д.
Сегодня я познакомлю Вас с новой версией плагина Sourcerer 2.4.1, позволяющего размещать коды php, css , js прямо в контент, а также в разделы, категории, модули, компоненты, мета-теги и т.д.
Теперь Вы можете просто разместить исходные коды прямо в редакторе WYSIWYG.
После установки в менеджере плагинов Вы увидите появившийся плагин Editor Button – Sourcerer.
Вверху объявление о некоммерческом использовании плагина, а также параметры кнопки текстового редактора, при нажатии на которую можно вставлять в контент код скриптов.
Оставляем все без изменения, только включим плагин (если он еще не включен).
Теперь перейдем непосредственно к работе плагина.
Перейдите на страницу создания нового материала Материалы > Менеджер материалов > Создать. Вставьте любой текст.
Установите курсор в место, где Вы хотите вставить код скрипта (я вставлю код подписки на рассылку Smartresponder ). После этого, нажмите внизу редактора на кнопку «Insert Code». Откроется всплывающее окно вставки кода:
Ничего здесь не вставляя, нажмите вверху окна на кнопку “ Insert ”. Контрольный код (по умолчанию) подгрузится на станицу редактора в место, где находился курсор.
Теперь нам остается в текстовом редакторе между тегами {source} и {/source} вставить код нашего скрипта формы подписки и сохранить страницу.
После обновления страницы сайта видим, что в тексте появилась форма подписки:
Вставим теперь ту же форму подписки в позицию модуля. Для этого сначала создадим модуль Расширения > Менеджер модулей > Создать > Произвольный HTML-код.
В появившемся окне нового модуля задаем название – Подписка, выбираем позицию – left , и внизу страницы, под текстовым редактором нажимаем кнопку Insert Code.
Далее все то-же самое. Также между тегами {source} и {/source} вставляем код своего скрипта (перед тегом {source} и за тегом {/source} можно вставлять свой произвольный текст, например раскрывающий содержание рассылки). Сохраняем страницу.
Перезагрузив страницу сайта смотрим появившуюся форму подписки в левой колонке.
| Читайте: |
|---|
 8 замечательных бесплатных утилитВ четвертой статье серии представлена коллекция великолепных бесплатно распространяемых или созданных на базе открытого исходного кода инструменталь... |
 Что такое AJAX API для Google Переводчика?Благодаря AJAX API для Google Переводчика можно переводить и определять язык блоков текста на веб-странице, используя только JavaScript. Кроме того,... |
 Apple обновляет программы для Mac-разработчиковApple опустила ценовой порог до 99 долларов для желающих вступить в сообщество Mac-разработчиков. Согласно данным компании, новая цена членства сниж... |
 Adobe Alchemy - использование C/C++ в Adobe FlashAdobe Labs опубликовала preview версию проекта Alchemy (ранее упомиинался как FLACC). Alchemy - это исследовательский проект, позволяющий пользов... |
 Chromoting – новая технология в Chrome OSВ операционной системе Chrome появится новая функция, которая позволит запускать настольные приложения непосредственно в окне браузера. Это новшеств... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье