
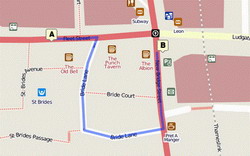
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Пример использования Ajax
Веб разработка - Веб разработка

Рубрика «Мастерская программиста» продолжает пополняться материалами о технологии Ajax. В этой статье, наконец-то, будет рассмотрен конкретный пример ее использования. Архив, содержащий код, описанный в статье, находится здесь. Если вы не являетесь нашим постоянным читателем, возможно, для понимания изложенного материала, вам придется прочитать предыдущие статьи, посвященные Ajax. Вы сможете найти их в уже упомянутой рубрике.
Попробуем решить типичную задачу – загрузку выпадающего списка. Пусть в нашем каталоге есть два списка select: производитель и модель, при смене производителя должен загружаться соответствующий список моделей c сервера. Для этого понадобятся следующие части кода (они могут быть разнесены по файлам или же объединены в один – не принципиально):
HTML-часть:
1 |
<form> |
Javascript-часть (на jQuery):
1 |
$(document).ready(function(){ |
PHP-часть:
1 |
switch ($_GET['vendor']){ |
В реализации php-части может быть любой другой метод получения данных, важно лишь, чтобы $models был ассоциативным массивом.
При выборе другой модели браузер обратится к скрипту 2.php (лог снифера):
1 |
GET /demo/2.php?vendor=2 HTTP/1.1 |
«application/json» означает, что браузер ожидает в ответ данные в формате json. Json – это ассоциативный массив в формате javascript, он очень похож на массив в php. Чтобы получить из массива php строку json, нужно выполнить функцию json_encode(), чтобы получить из строки json массив php, нужно выполнить функцию json_decode().
После выполнения команды echo json_encode($models) сервер посылает ответ, который мы можем наблюдать в снифере:
1 |
HTTP/1.1 200 OK |
Последняя строка и есть данные в формате json. Браузер принимает ответ, преобразует строку в массив data и передаёт его в анонимную функцию.
Если вы интересуетесь технологией Ajax, задавайте интересующие вас вопросы в комментариях к этой статье. Мы постараемся ответить на них в следующих статьях, посвященных Ajax.
| Читайте: |
|---|
 Google анонсировал экспериментальную версию Chrome Canary BuildИзвестная медиакорпорация Google продемонстрировала новейшую опытную модификацию веб-обозревателя Chrome – информацию об этом недавно разместила на ... |
 Демонстрация HTML5 от Apple: пнем Flash чуть сильнееВсе, кто слышал о неумолимо надвигающемся счастье в виде HTML5, скорей всего слабо представляют с чем это собственно едят. Apple в рамках программы ... |
 Adobe дает новые возможности для разработчиков смартфоновAdobe Systems представила на выставке Mobile World Congress в Барселоне проекты, которые сделают технологии Adobe еще более доступными для мобильных... |
 2 млн. разработчиков на iPhoneНи для кого не секрет, что Apple не любит Flash. Они всячески противится внедрению Flash-приложений на iPhone или IPod Touch, несмотря на все уговор... |
 Safari 5.01 и галерея расширенийВ среду 28 июля 2010 Apple предприняло два замечательных шага. Первый и основной - возможность включения расширений без лишнего геморроя, второй - к... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье